As we have discussed the introduction of the PWA in our previous blog so with the continuation of the previous blog now we will talk about the PWA features in detail. PWA features make the PWA different from traditional websites.
However, there are many other technologies but PWA created a big space in the IT industry with the help of amazing and real-world problem-solving features. These features give benefits to users and are well worth the time and consideration. In reality, they’re all considered the best web design and development practices.

Here we look at what these features are and how they can benefit the users.
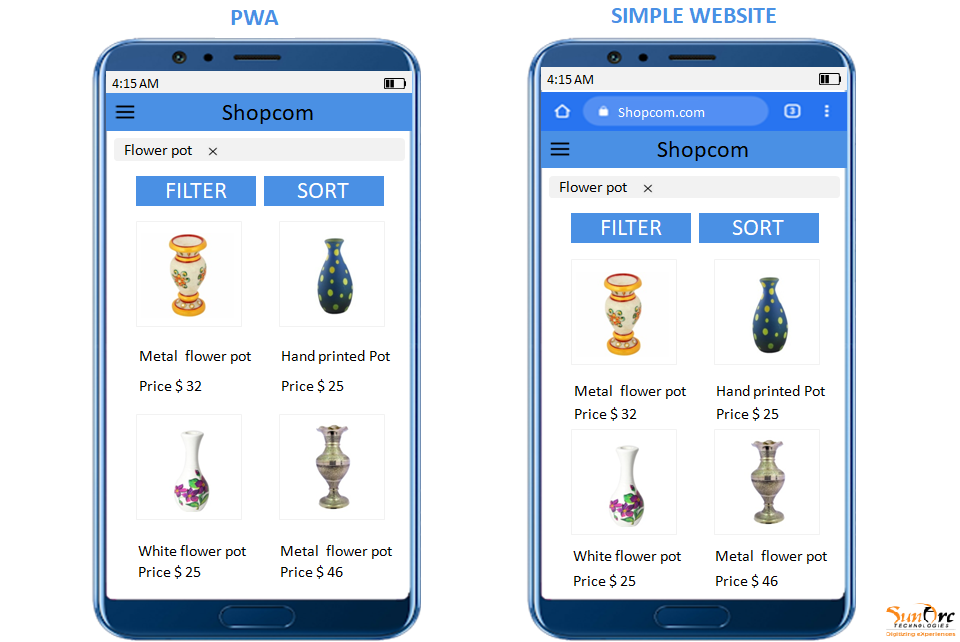
1. Similar to Native apps
The native applications are very demanding in the market so the native application usage is increasing day by day. PWA provides the same native apps experience to the users even after not being the native application.
The following key points add more values to PWA-
- It fulfills not only the market demand but also solves the high costing problem of native application development.
- It works like a native app but it acquires a small portion of the phone’s memory.
- PWA lets the businesses target web and mobile platforms with a single application.
- PWA has web browser accessibility since it requires no submission of applications on the App Stores and downloads the app to use.
- PWAs are available on more platforms with various operating systems, browser features, and screen sizes which contribute to increasing the audience reach.

2. Offline Capability/ Offline Mode
Many times we face the problems of no internet connectivity while we are browsing which either lets us wait for websites to load and give it a try another time or close the website.
The solution to this problem is offline accessibility that makes the PWA different from the website. PWA serves the information to the user in offline mode through the service worker and cache API. This improves customer experience as well as revisits.
How Offline mode feature works and benefits us?
- When the user uses the web app then the app caches the information of the user’s current session.
- If a user visits the app next time and request for any page or asset in the absence of internet or lost the connection then app serves the information to user from cache API so it won’t be required to fetch the data from the server on each user request and the user can get the requested stuff without any interrupt.
3. High Performance
Everybody needs a website with high performance to get a rich experience in today’s time. Speed is a significant factor, due to high loading time, many customers quit the application.
Its high-speed feature lets the user stay and use the app. Once a service worker installs the PWA in the background, then the PWA will be lightning-fast for the users. It helps improve the conversion rate and lower the bounce rate.
A couple of Businesses experienced the high-performance feature in the PWA-
- Book My Show
- Forbes
- Tinder

4. Secure
Security is the main concern both for the user of the application and for merchants. The biggest problems we face nowadays are leaking information, spoofing, etc.
The primary reason for running the PWA on HTTPs is to safeguard the website from malicious attacks to secure the source code and website content. The HTTPS-enabled PWA gives a secure environment that assures that all user activities are secured, including financial information, consumer details, and their browsing history, etc.
5. Push Notification
The push notification approach is successful in enhancing user engagement. With the push notification feature, merchants can send the latest updates to their customers by sending the notification on the app at an appropriate time.
This feature keeps the customers engaging with the application and helps to drive visitors back to the app after they’ve left which results in high user attention.

Conclusion!
We can’t ignore the fact that PWAs capabilities are playing an incredible role in enhancing conversion rate on the E-Commerce market and it won’t be possible without the PWA features.
Don’t get delayed, Start your business today with PWA and let your customer enjoy its features’ advantage.

